Coding Gravity
We are going to add code to the game so that the sprite falls downwards when it isn't standing on anything.
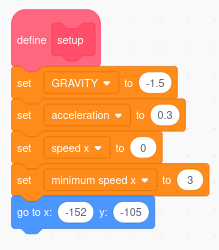
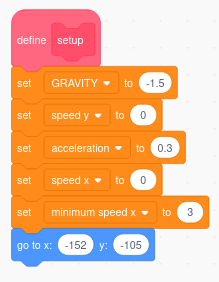
Declare a variable called "GRAVITY".
Check 'for all sprites', because everything falls with the same acceleration.
Do you remember that variables like this are called 'Global' variables?
Coders often use all capital letters for global variables.
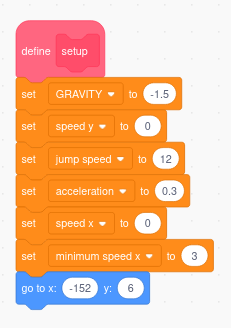
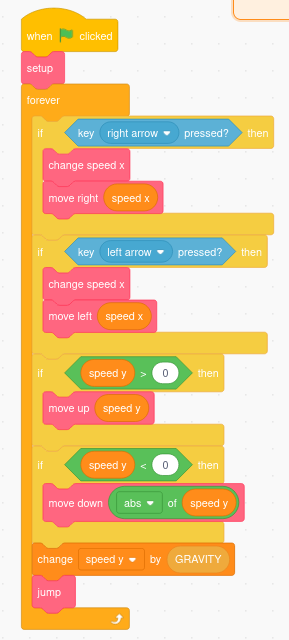
In our setup block set GRAVITY to -1.5.
It is a negative number because things fall downwards!
Now is a good time to decide where you want the sprite to be when the game starts. We need it to be quite high up on the stage so that we can test the 'falling down' code we are writing.
Drag your sprite there and look at its position.
Then use a go to x: ... y: ... block in your setup block.