Section 6.
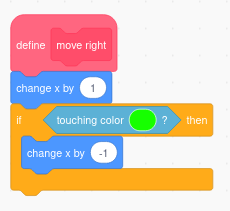
There is a problem with moving one step at a time: it is very slow!
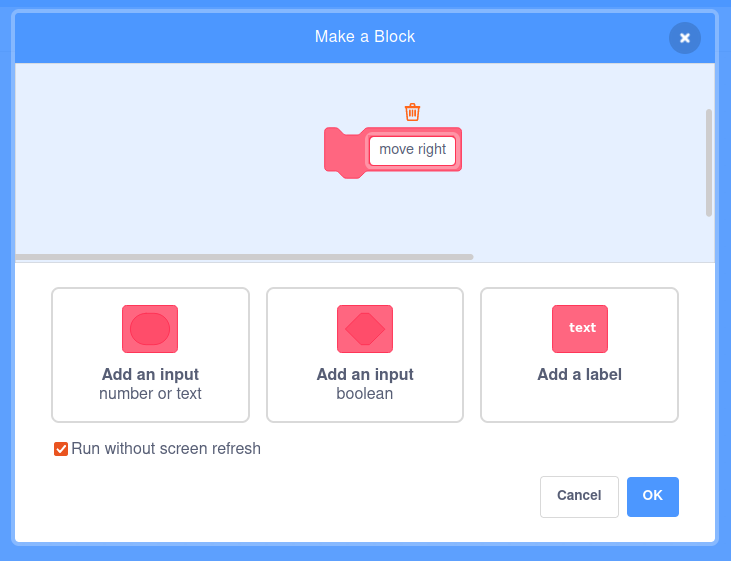
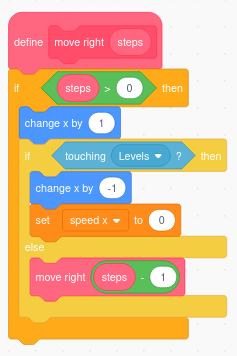
We can fix that by adding an input to the move right block.
This input is the number of steps we would like to take.
We take this many steps, if we can.
We stop if we bump into an obstacle.
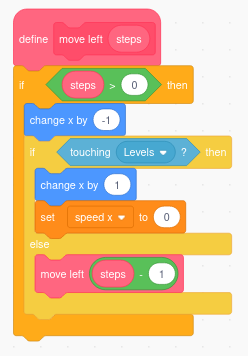
We will call this input 'steps'.
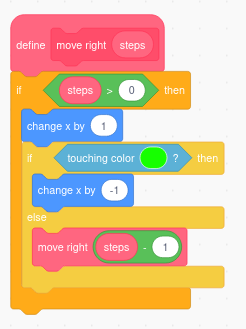
We introduce a new and powerful idea: recursion.
Can you see that at the end of the 'move right' block the block calls itself!
This is the key idea of recursion.
To make it work we need some way for the block to stop calling itself.
In this example this happens when 'steps' is zero (or less).
The if block that tests for this means that the block doesn't do anything at all if steps is 0.
But if steps is greater than zero, it does exactly what we did before
but with the extra step of calling itself:
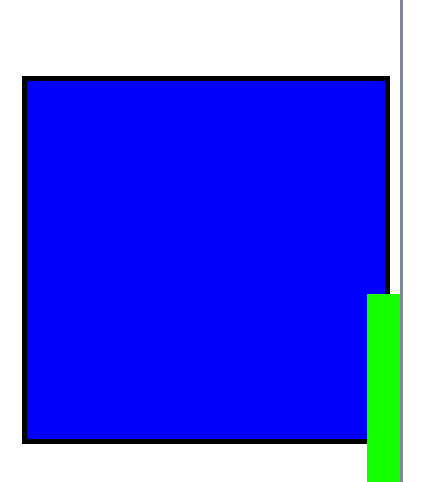
move one step forward
if we are touching a platfom
move one step backward
else
call the block again,
with the input (steps - 1)
Did you notice that when we call the block at the end, we pass (steps - 1) to the block.
This is really important.
Each time the block calls itself it must be a bit closer to the part of the code that doesn't call itself.
In this example, this means that the number of steps must get smaller and smaller until it is zero.
We do this by subtracting 1 from steps each time the block calls itself.