Portal
Let's add a special place for the sprite to get to.
It will be a portal, to the next level, when there is another level.
Or to the end of the game when there are no more levels.
We can think of it as an open door.
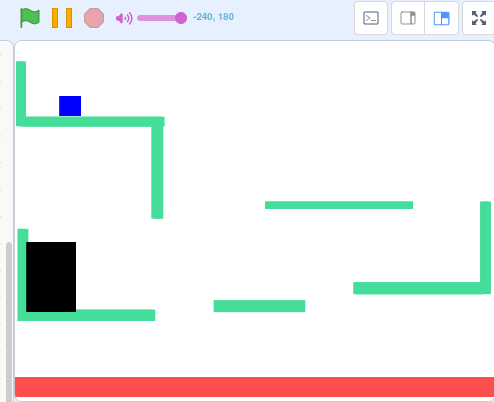
It will look like a black rectangle.
Let's start by creating a new sprite.
Call it 'Portal'.
Draw a black rectangle.
Centre it in the sprite editor.
Decide where you are going to put it.
You may need to redesign your platforms.
Keep trying the game out.
It needs to be hard enough to be fun,
but not too hard!