Animation
At present your sprite just slides across the screen.
It would be more realistic if it walked.
Many Scratch sprites have costumes to do this.
Let's learn how to use them.
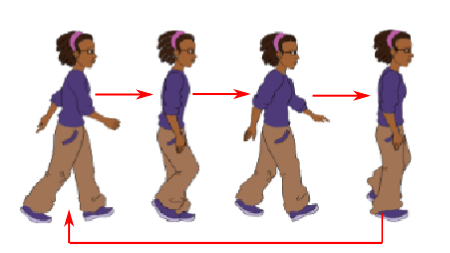
For example, the 'Avery Walking' sprite comes with four walking costumes.
The costumes show her walking to the right.
(There is another Avery sprite where she is just standing still.)