Two Kinds of Picture
There are two kinds of pictures:
- Vector pictures
- Bitmap pictures
Vector
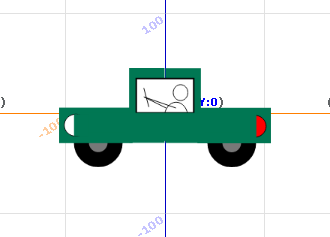
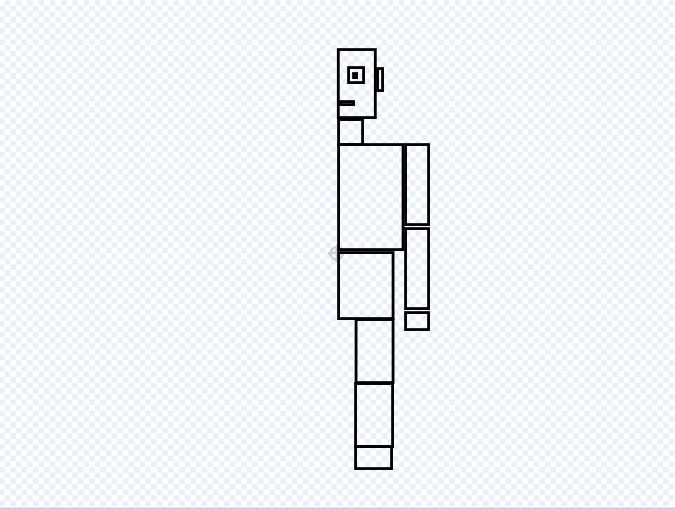
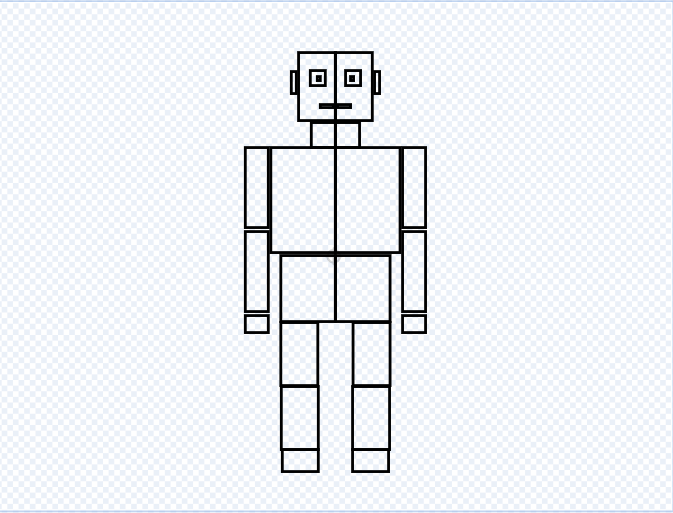
A vector drawing is a list of instructions to the computer. Each instruction tells the computer to draw something. It could be a square, a rectangle, a circle, an ellipse...or many other things. The computer knows what to do when it gets one of these instructions. So this is how a vector picture is made.
Bitmap
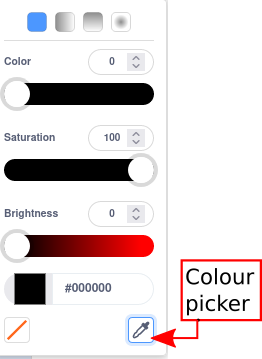
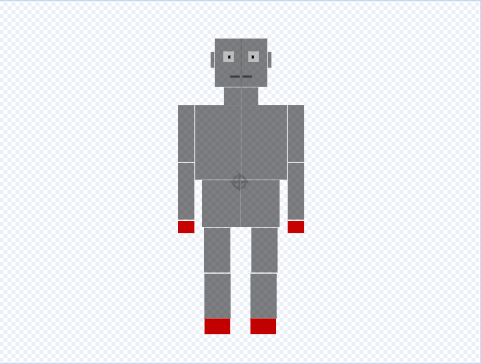
A bitmap drawing is completely different. Each tiny dot that makes up the picture is called a pixel. A bitmap picture is a very long list. Each item in the list is about one pixel. It says what colour it should be and how bright it should be. So the computer just fills in each pixel on the screen with the right colour at the right brightness.
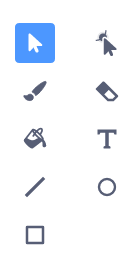
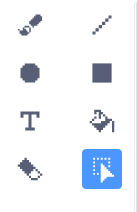
The first picture shows the tools you use to make vector drawings. The second picture shows the tools you use to make bitmap drawings.
In the Scratch sprite editor you can hover the mouse over each tool and it will tell you what it does.