Help! My Sprite Gets Stuck!
Up to now we have used a simple square to code our game.
This section explains why we did this.
Choosing a sprite with a more complicated shape results in a difficult problem.
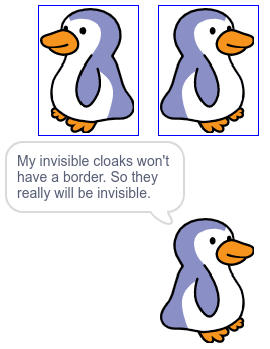
In the examples below I use the penguin sprite to show you what happens.
And how to fix it!
When we use a sprite that is a very simple shape then our platform code will work. However, if your sprite is a person (or an animal) with arms and legs sticking out then you will find that sometimes your sprite gets stuck. Anything with bits sticking out will have the same problem. Almost all of the sprites have bits sticking out.
This is why it happens:
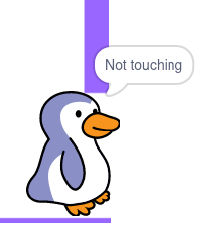
Suppose you just moved right and the sprite has stopped at an obstacle.Our code ensures that it is NOT touching the obstacle.
Then you switch its costume to face the other way.
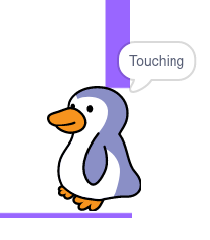
Something sticking out could now overlap the obstacle.
If it overlaps by more than one step the sprite is stuck.
This is because when we try to move the sprite the code will first take one step.
Then it will notice that it is touching an obstacle and will reverse that step.
So now, we are back where we started.
The pictures on the right show that this has happened to the penguin. He is too tall to fit through the gap when he moves to the right. So he stops at the obstacle. When he turns round he overlaps the obstacle and gets stuck.
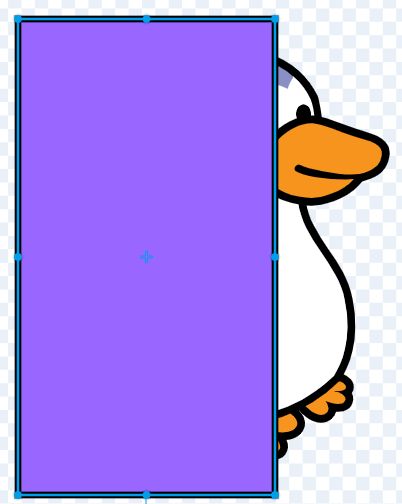
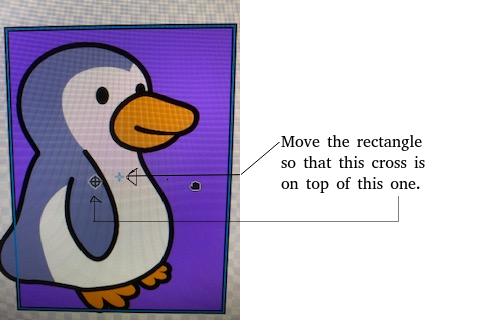
The easiest solution would be that our sprite's costumes are a really simple shape with nothing sticking out. If you chose a really simple sprite, like a ball, then this would be true. For most sprites, with more complicated shapes, it won't be true. So we have to fix it!